VS Code
Reference sheets: WindowsMacLinux
New to JavaScript?
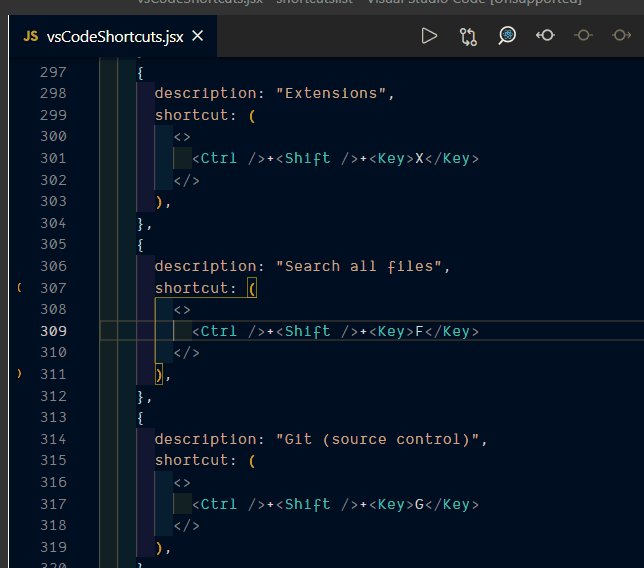
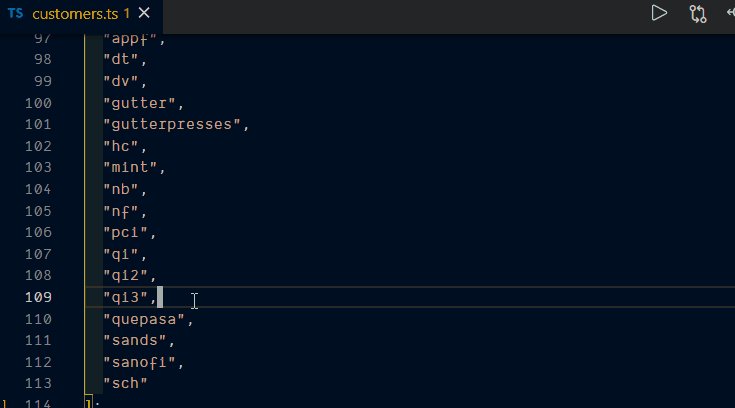
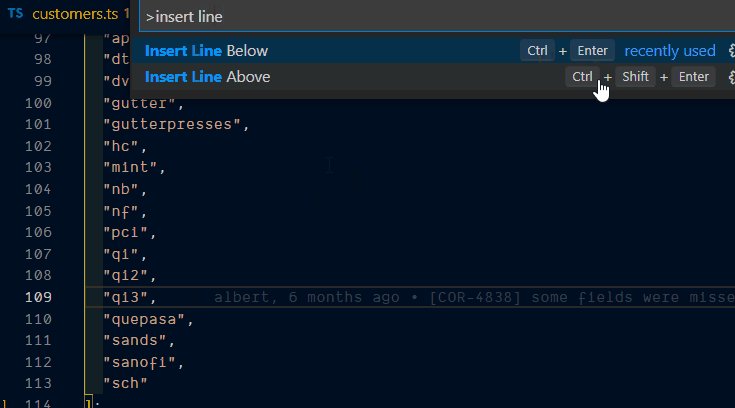
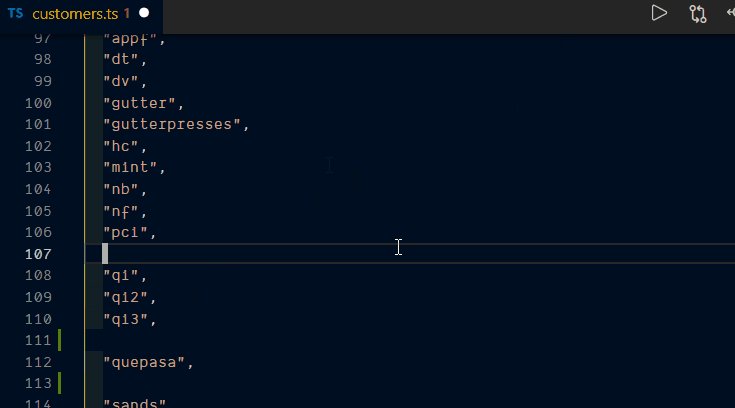
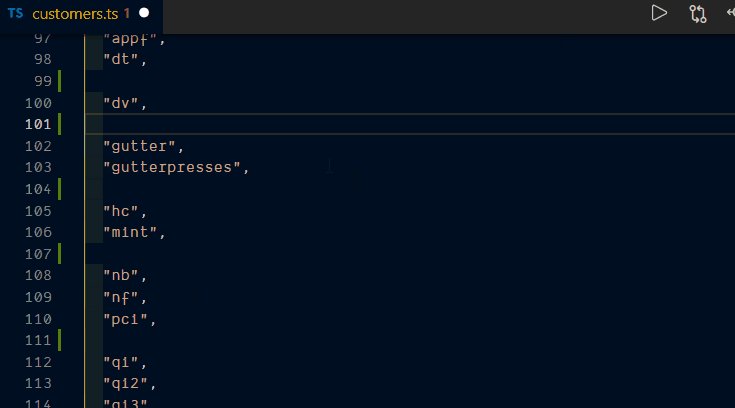
Effect
Shortcut
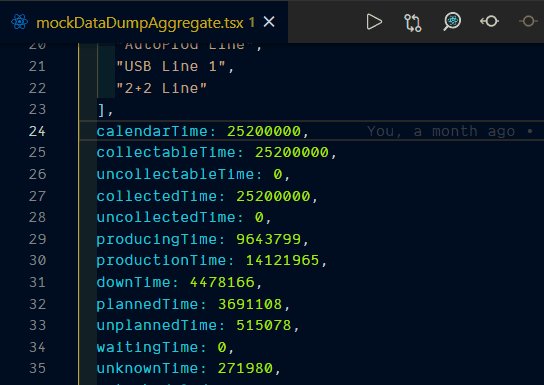
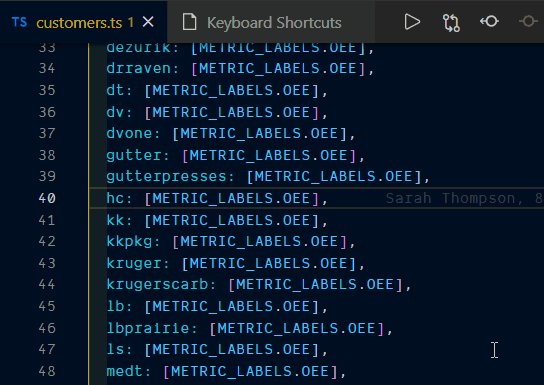
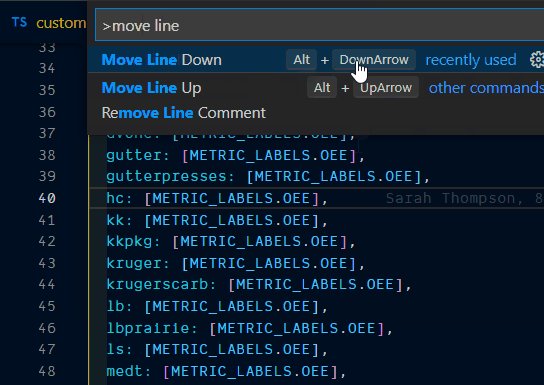
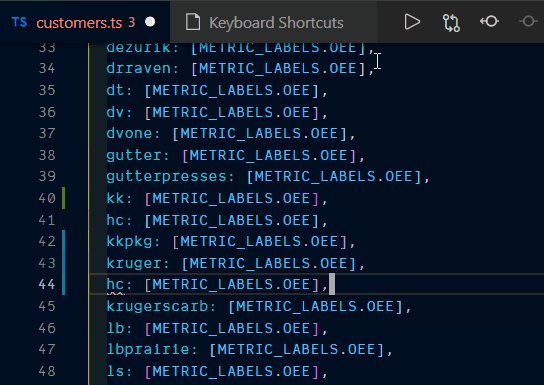
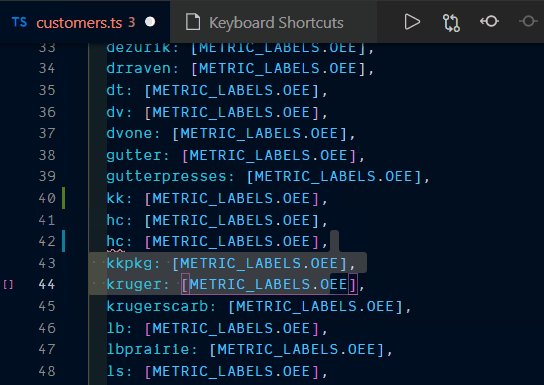
Demo

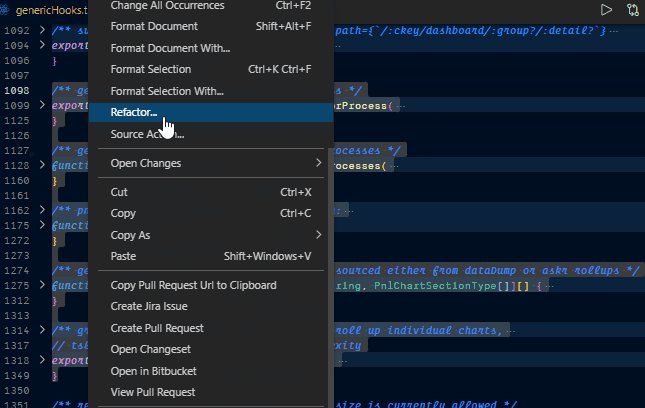
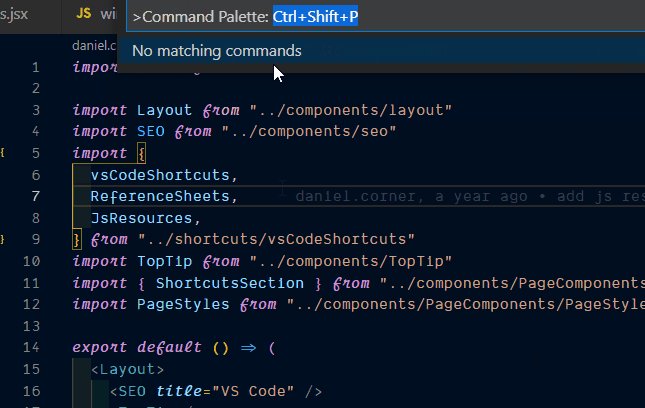
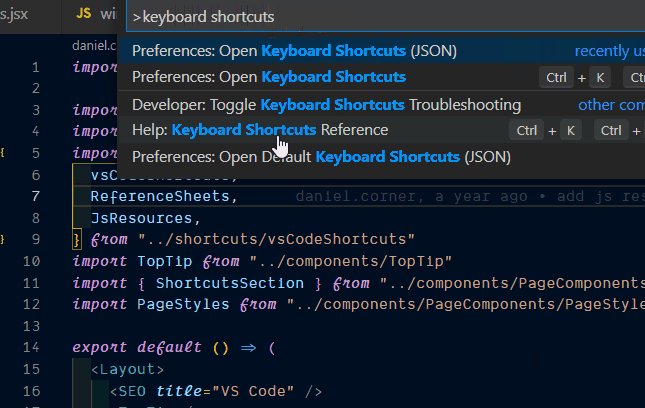
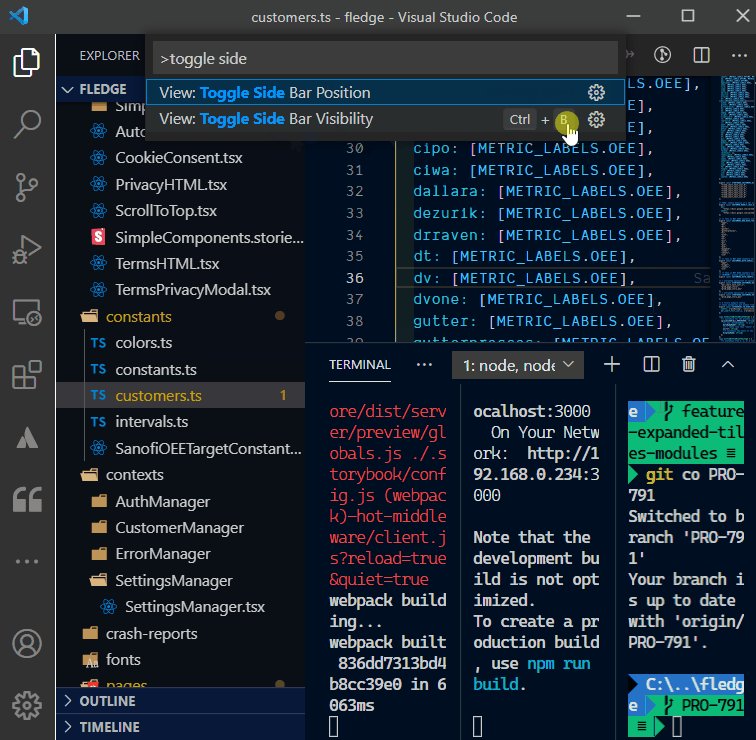
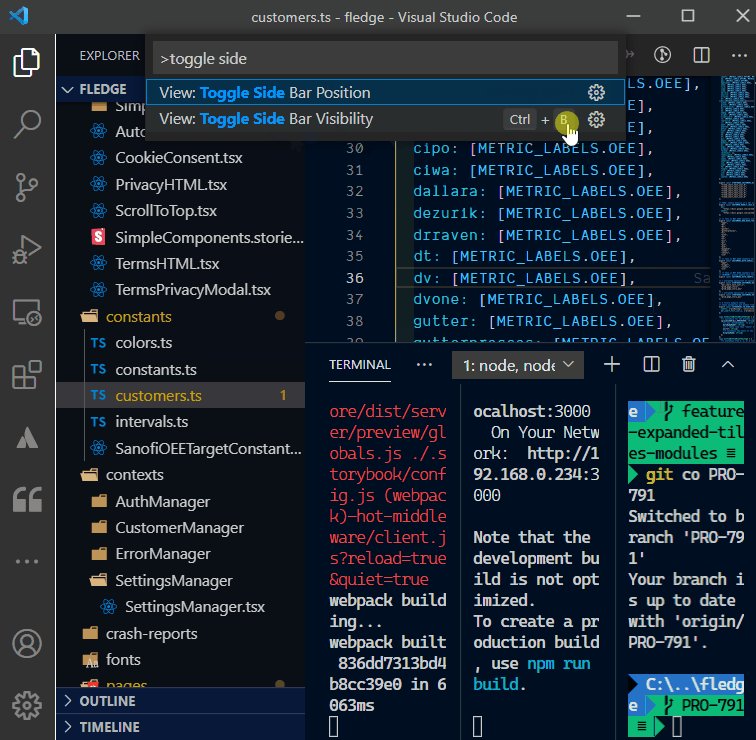
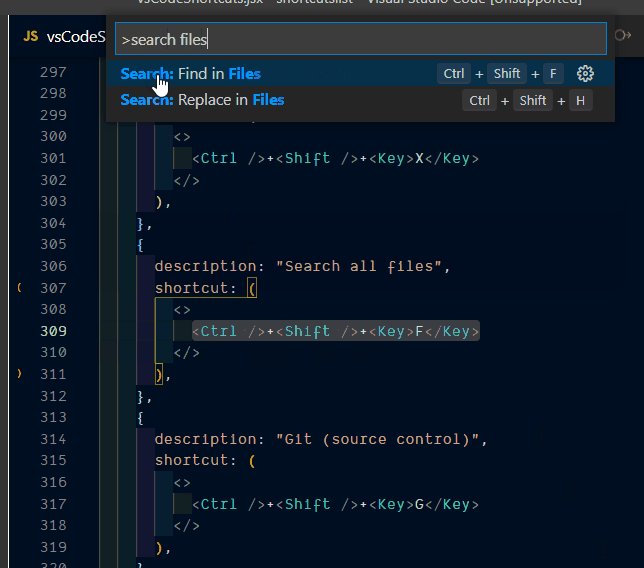
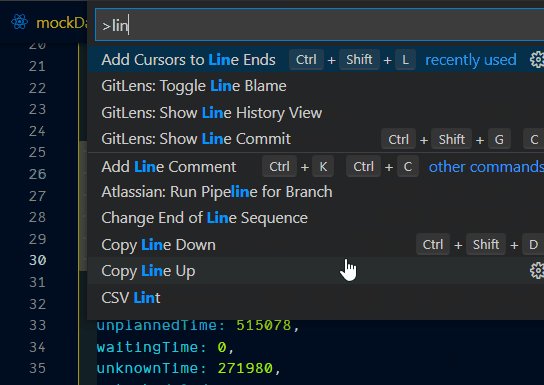
Type what you want to do, and the command palette will show you your options, and any shortcut keys associated with them.
Handy for:
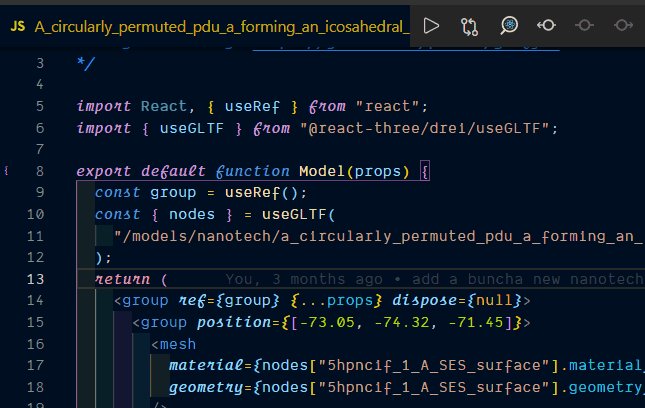
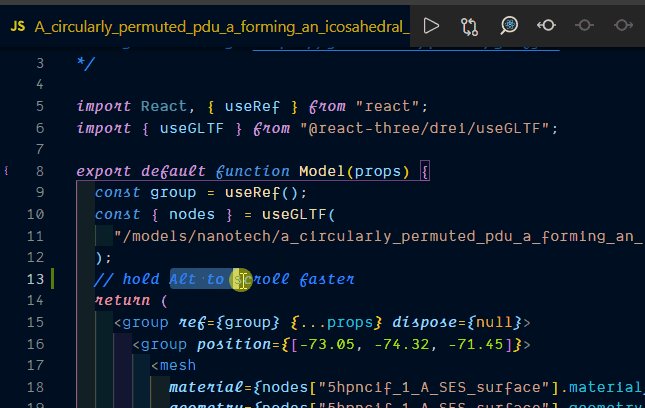
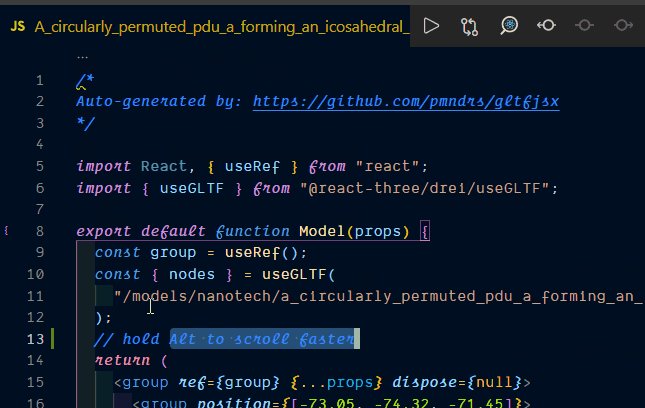
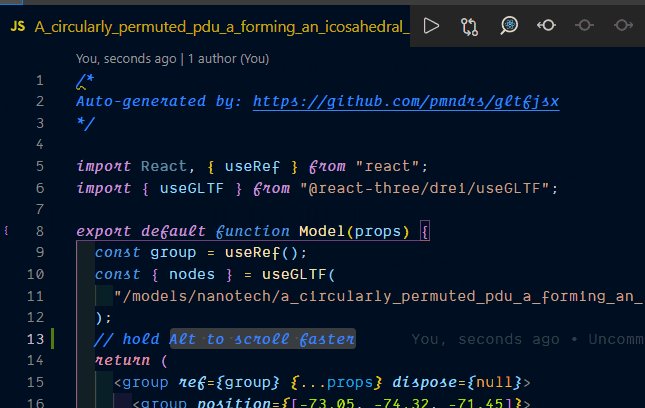
- Making notes to your future self or other developers.
- "Turning off" code that you don't want to delete (remember to clean up after yourself!)
Select anywhere in one or more lines; this will comment out the entire line.
Effect
Shortcut
Demo
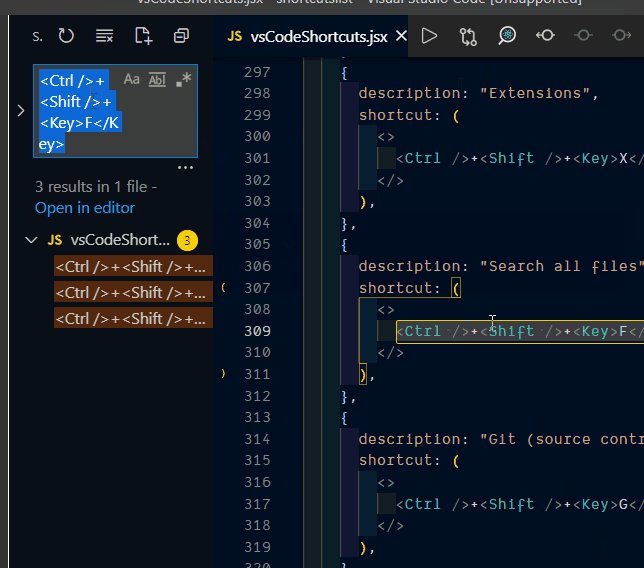
Performs a "fuzzy match" — type any part(s) of the file name to find it.
Much faster than using the file explorer!




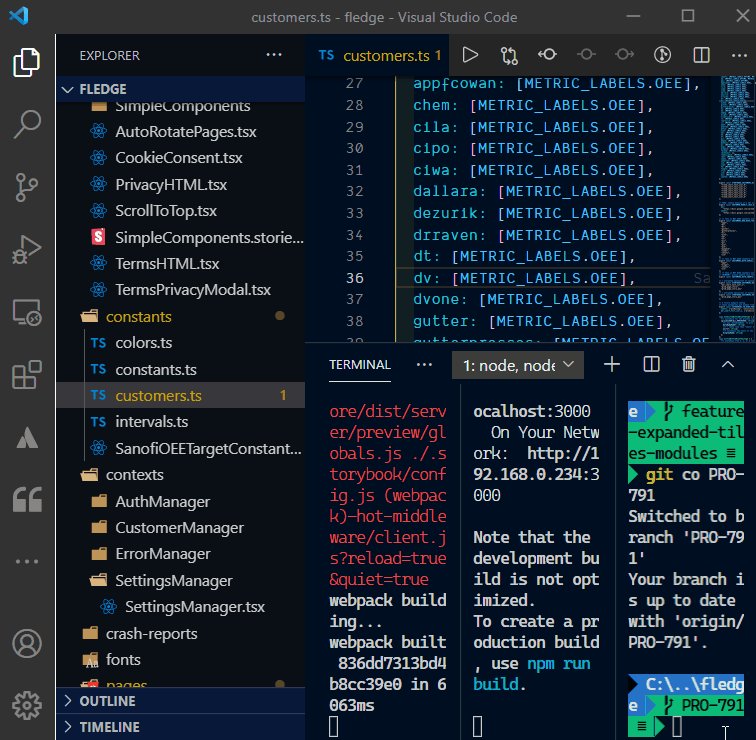
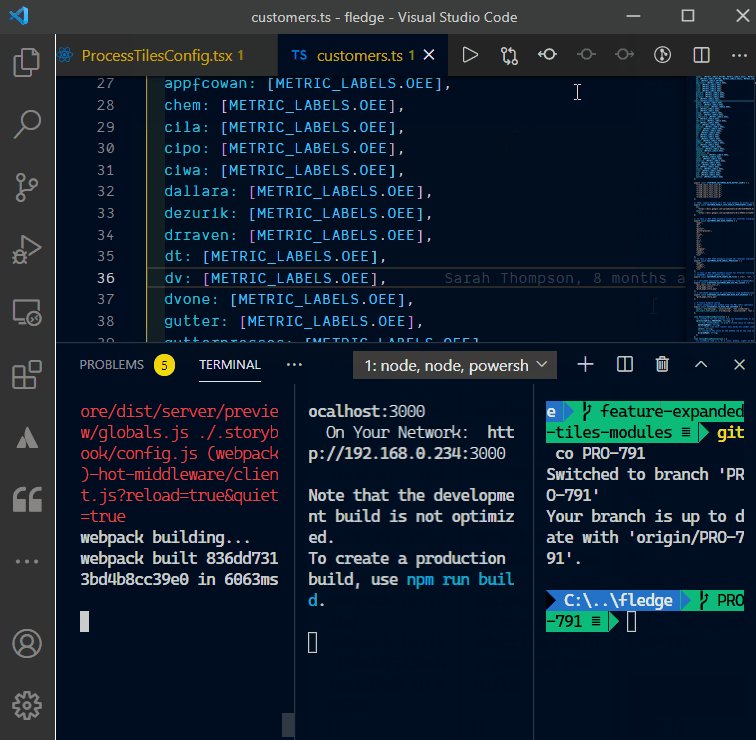
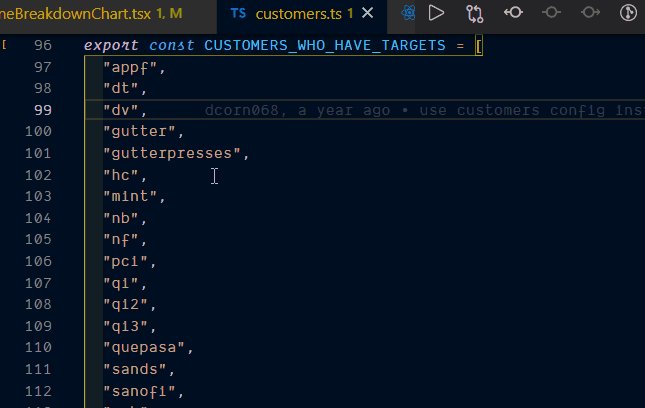
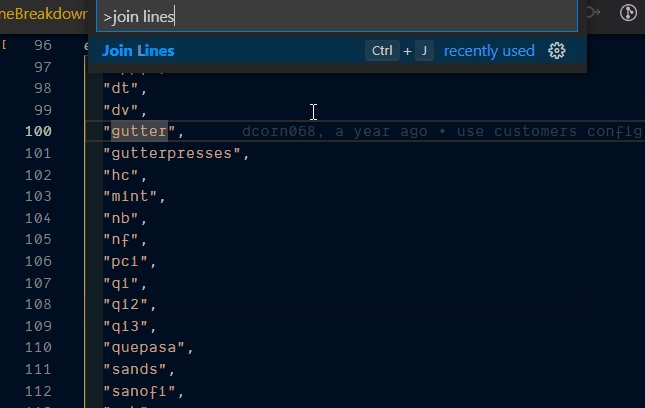
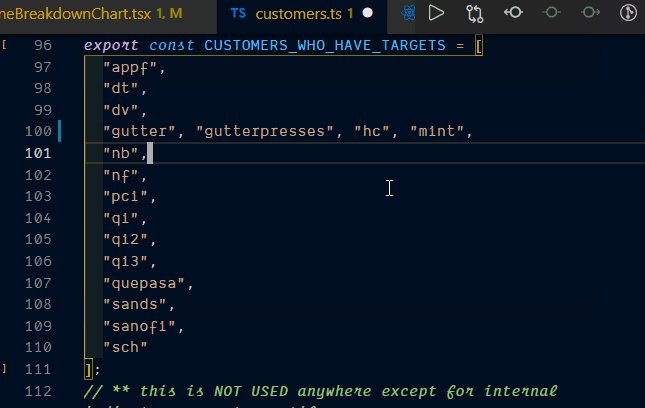
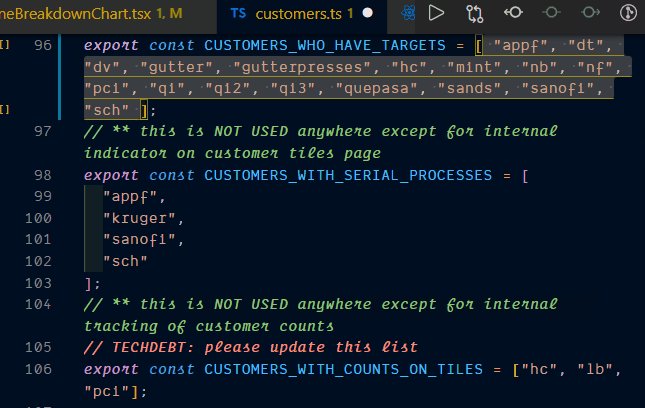
Effect
Shortcut
Demo

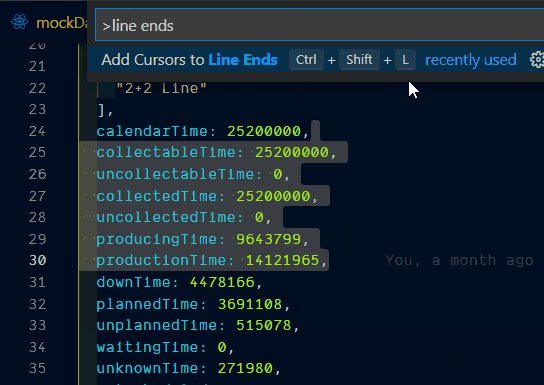
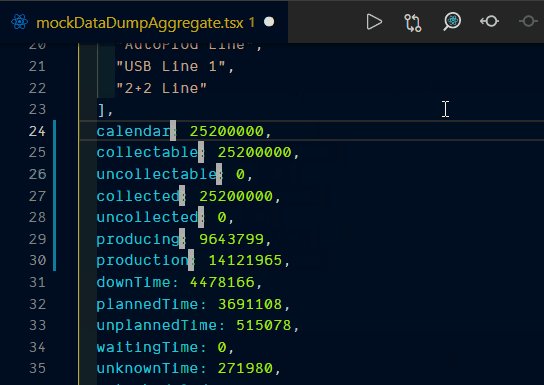
Effect
Shortcut
Demo
Search your settings for 'Editor: Multi Cursor Modifier' to change between Ctrl and Alt.

Effect
Shortcut
Demo
Select any repeating pattern or word, then use this shortcut repeatedly to select multiple occurrences.
For example: to select all the 'selectme' in 'selectme selectme dontselectme selectme':
Effect
Shortcut
Demo

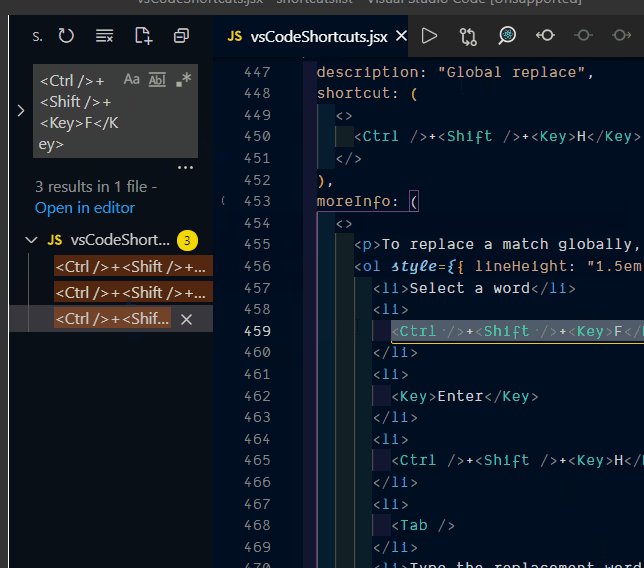
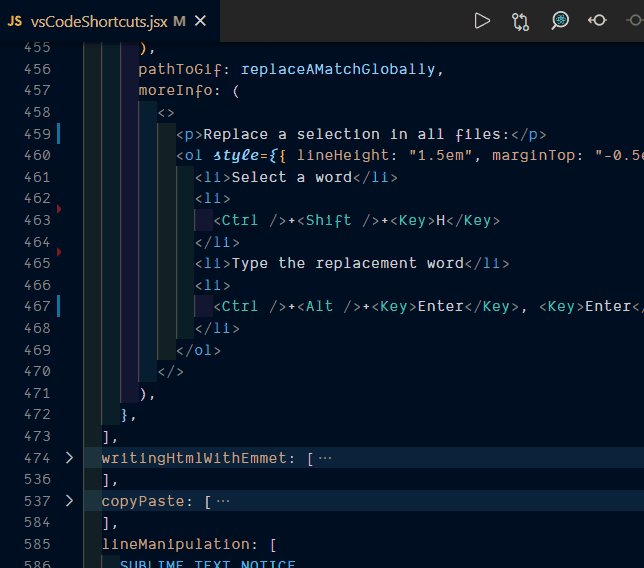
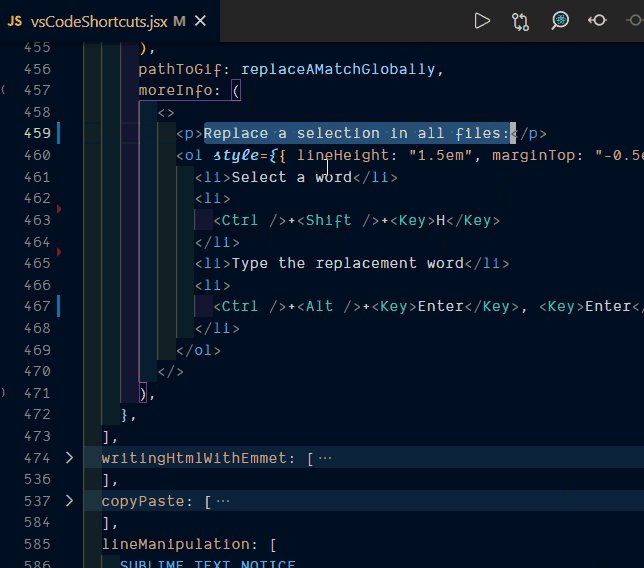
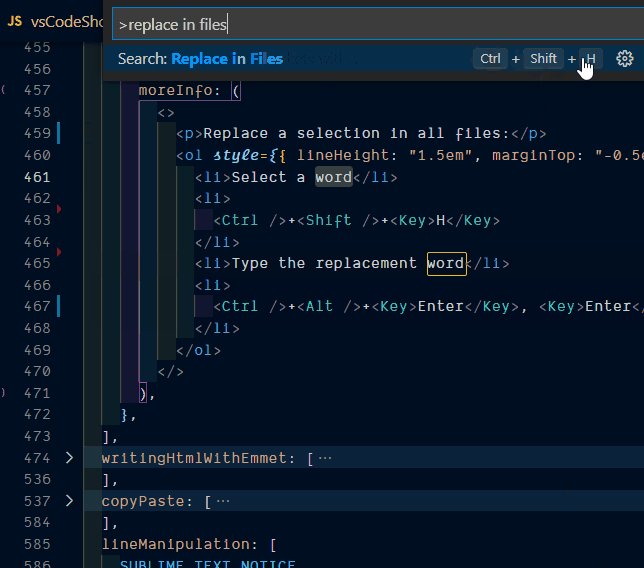
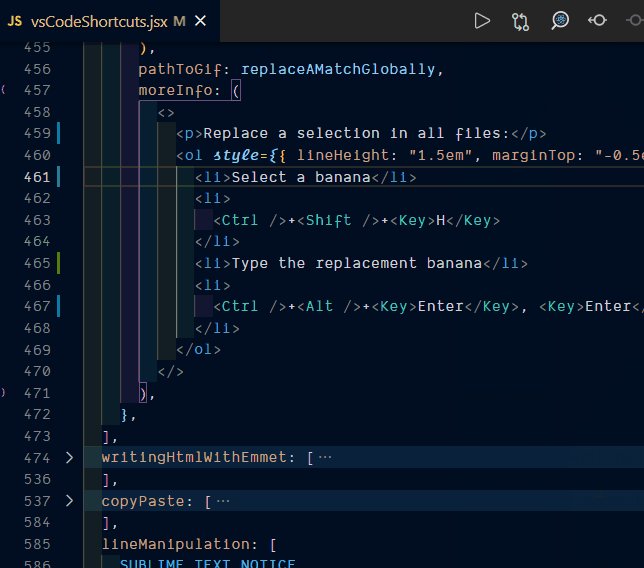
Replace a selection in all files:
- Select a word
- Ctrl+Shift+H
- Type the replacement word
- Ctrl+Alt+Enter,Enter
Effect
Shortcut
Demo
<section class="list-container">
<li>
<ul>item 1</ul>
<ul>item 2</ul>
<ul>item 3</ul>
</li>
</section>Effect
Shortcut
Demo
Note: this will only work as expected if the number of selections when copying equals the number of cursors or selections when pasting.
Effect
Shortcut
Demo



Effect
Shortcut
Demo